
Corporate Event Planner is a website that makes your event planning easy, efficient and successful. It helps you to organize and keep track of the events and collaborate with people on event planning.

We aim to allow the user to organize and keep track of their events, and also provide a platform to collaborate with people on event planning.
UX Designer
1 week / May 2019
1 Team Lead
1 UX Designer
1 Front-end Developer
1 Back-end Developer
The people who plan events for their teams and companies:
HR
Coordinator
Admin Assistance
We interviewed Diane, who worked as a coordinator in InterContinental Hotels Group (IHG®) for 3 years. Part of her job responsibility is organizing conferences, team meetings, and team buildings for her team. She plans about 14 events every year.
From the interview, we identified 2 problems:
Spent too much time on small details in the early process caused the rest of the process been done in a rush.
The person in charge changed his idea of the content of a module in the very last minute.
To solve the problems of event tracking and communication between co-workers, we need to bring all the event details in one place.
Current events and past events.
4 default modules:
Basic Information, Locations, Attendants, Agenda.
7 modules to add:
Vendors, Budgets details, Caterings, Transportations, Entertainments, Supply list, and Others.
Saved locations and vendors.

To solve the problem of event tracking, we allow the user to arrange the time properly for planning and preparing an event through our app.
Add checklist.
Add a progress bar:
Progress is based on how many tasks are done.
Progress =(number of tasks are done / number of tasks) *100
Add status:
Status can be marked as Reserved or Confirmed according to different modules.
Show days remain.

To solve the problem of communication between co-workers, we want to allow the user to create a work place for the team.
Add co-workers to edit and track the event.
Show recent activities.
Archive only for co-workers.

We create user flow to map out how user use our product to achieve their goal.
Sign in & sign up phase
Add a new event phase
Edit an event phase
Track an event phase

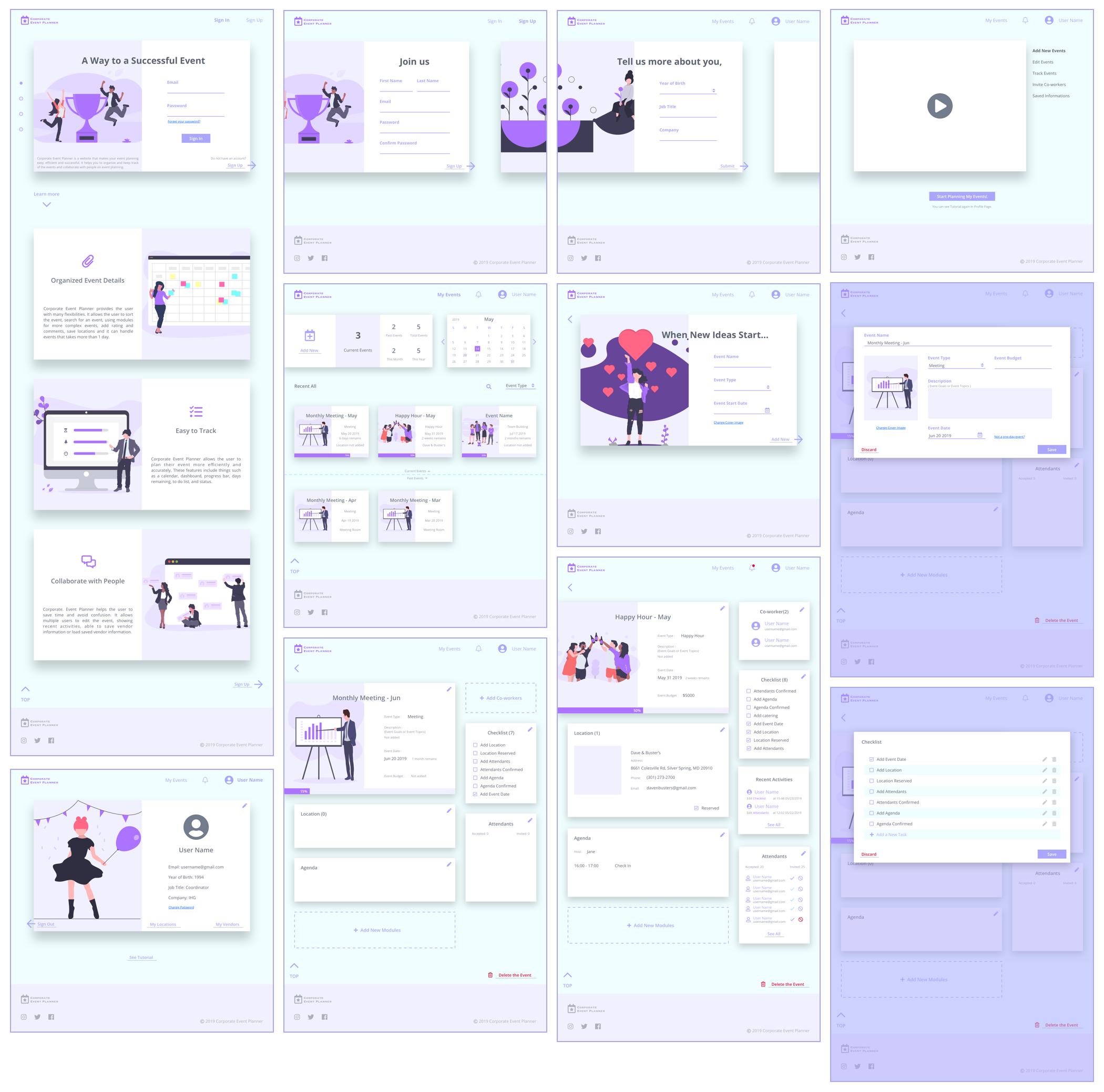
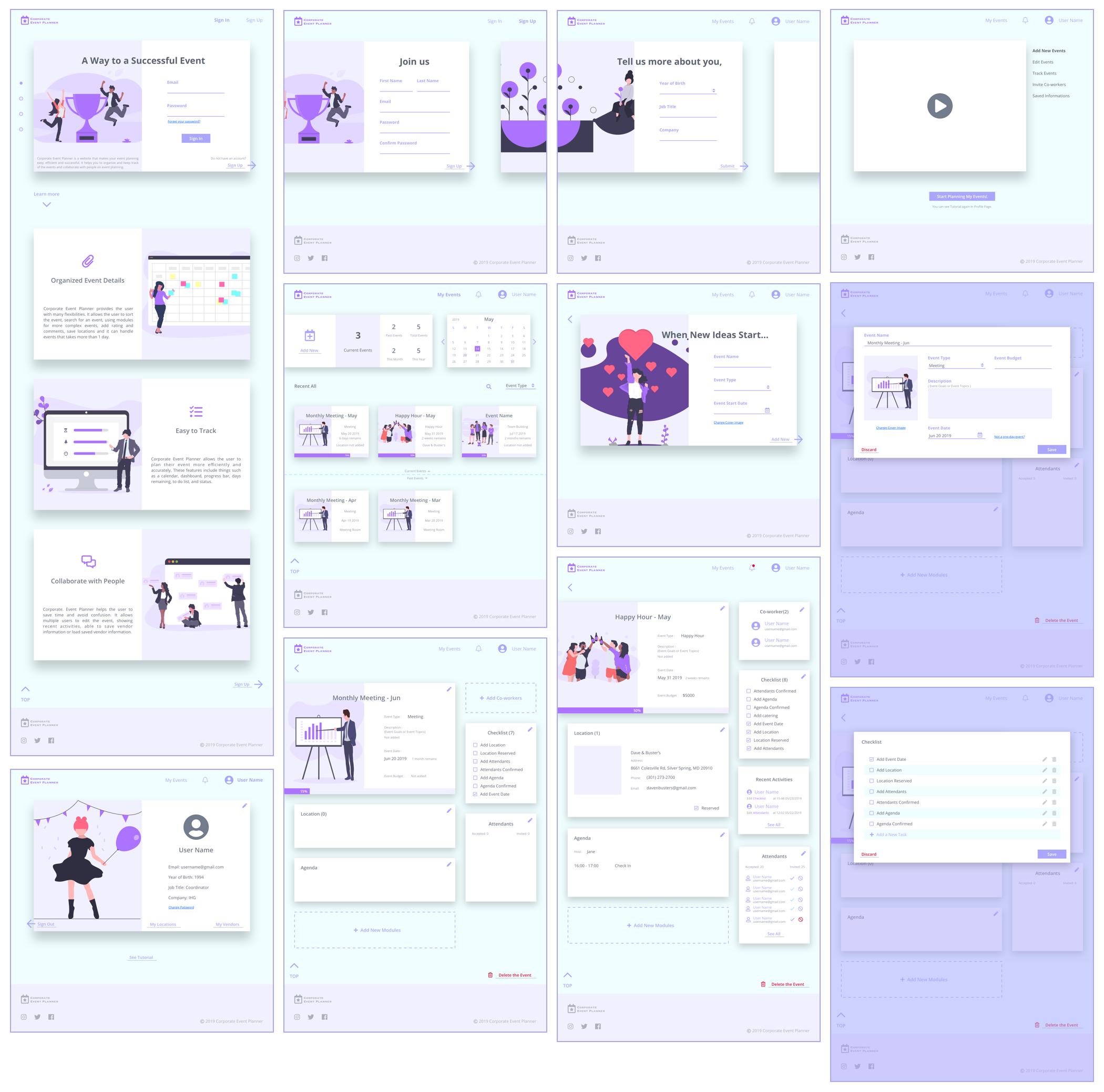
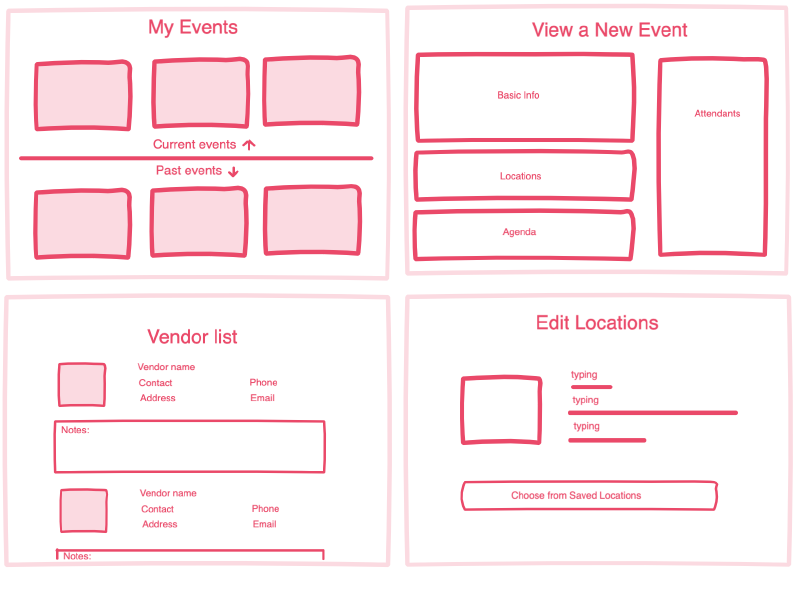
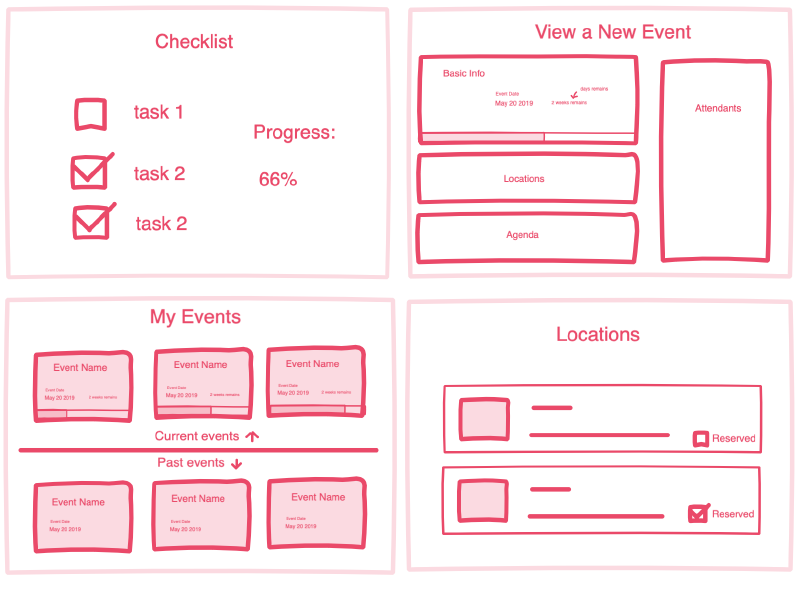
Using wireframes allow us to establish the structure of main pages.

Before dive into high-fidelity design, we globalized the styling and created a design system that provides a modern theme.


Create prototype for user testing and find out:
Dose our solution solve the problem?
What dose the user like about our product?
What's the new problem when the user use our product?