
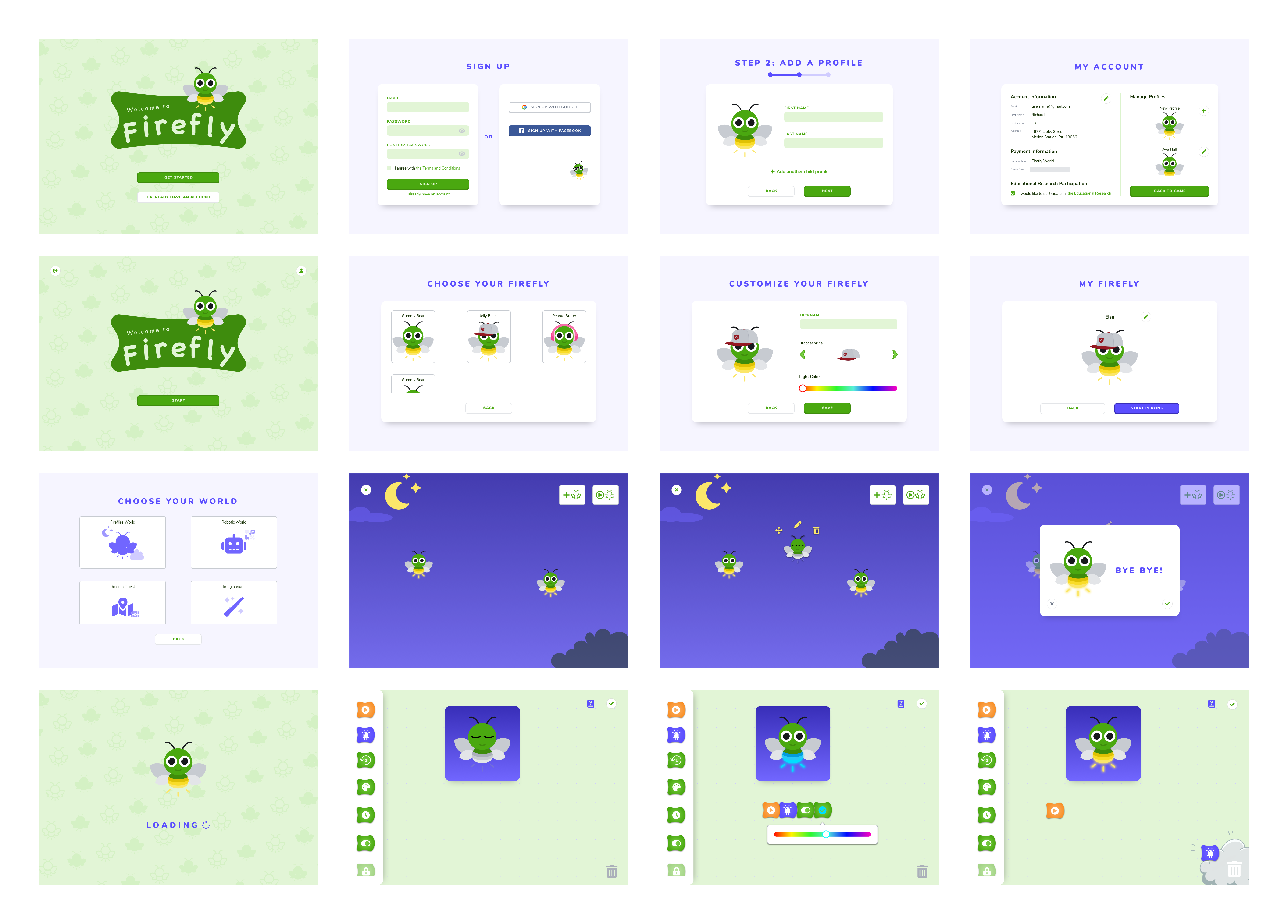
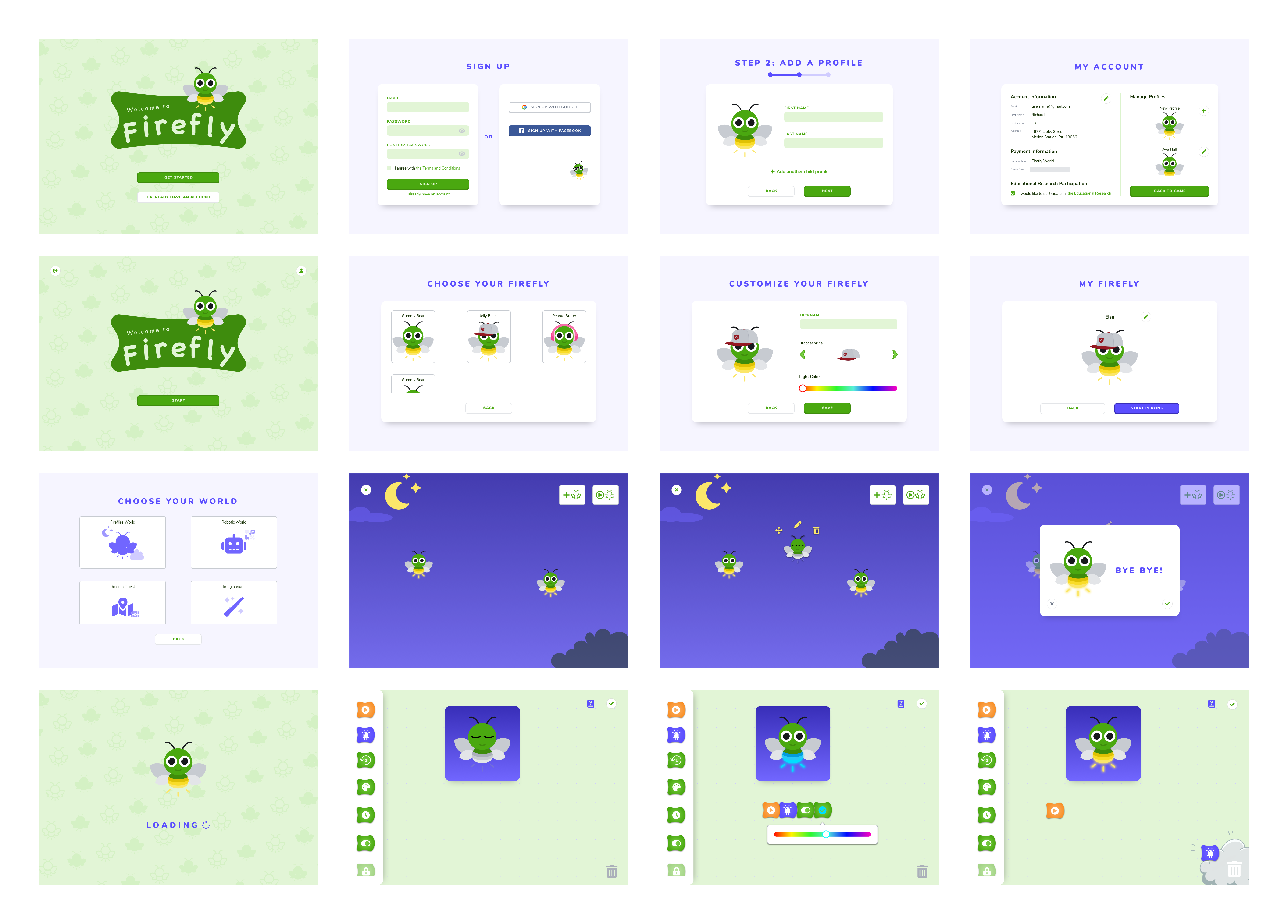
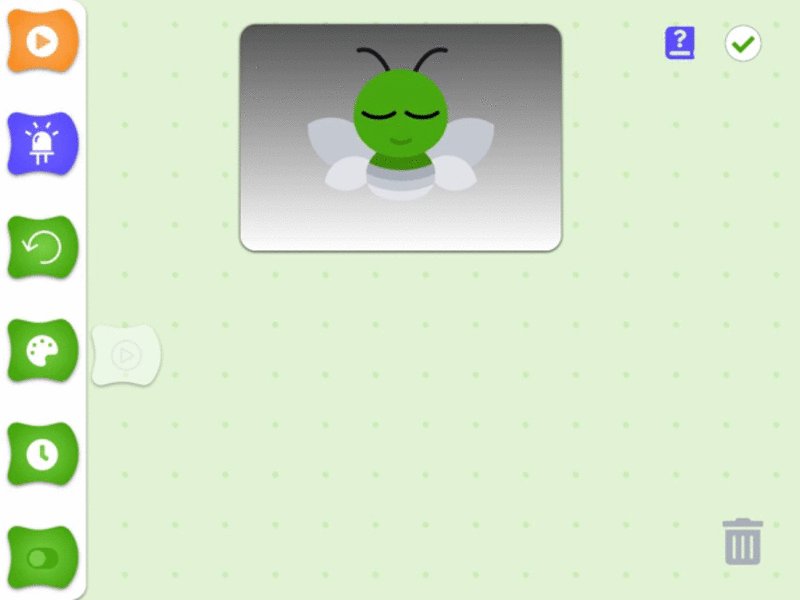
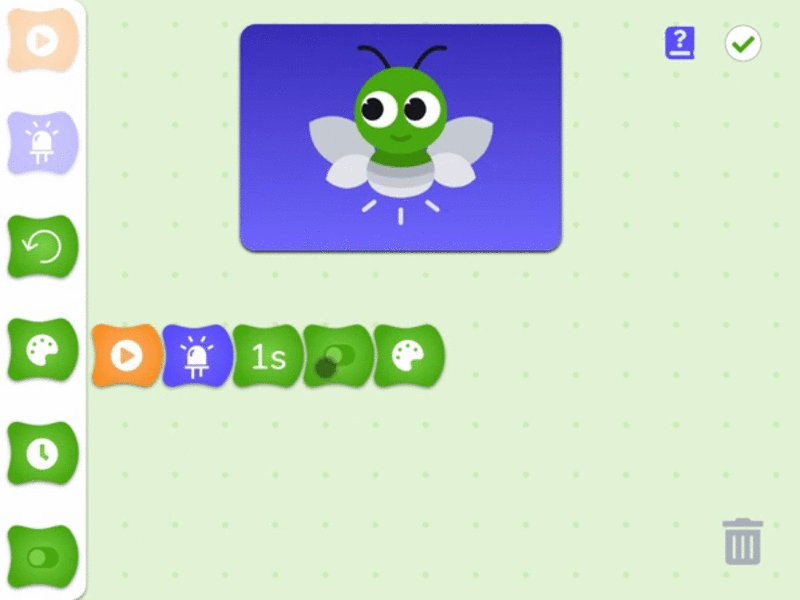
We create visual learning experiences through a play-based app. The app allows children creating small programs by playing with the coding blocks.


We aim to develop an engineering app that teaches four to six year old children how to program with a playful app design based on how children learn through play.
UX Designer
2 months / July 2019
1 Team Lead
2 UX Designers
8 Web Developers
4-6 years old kids
Millenial parents

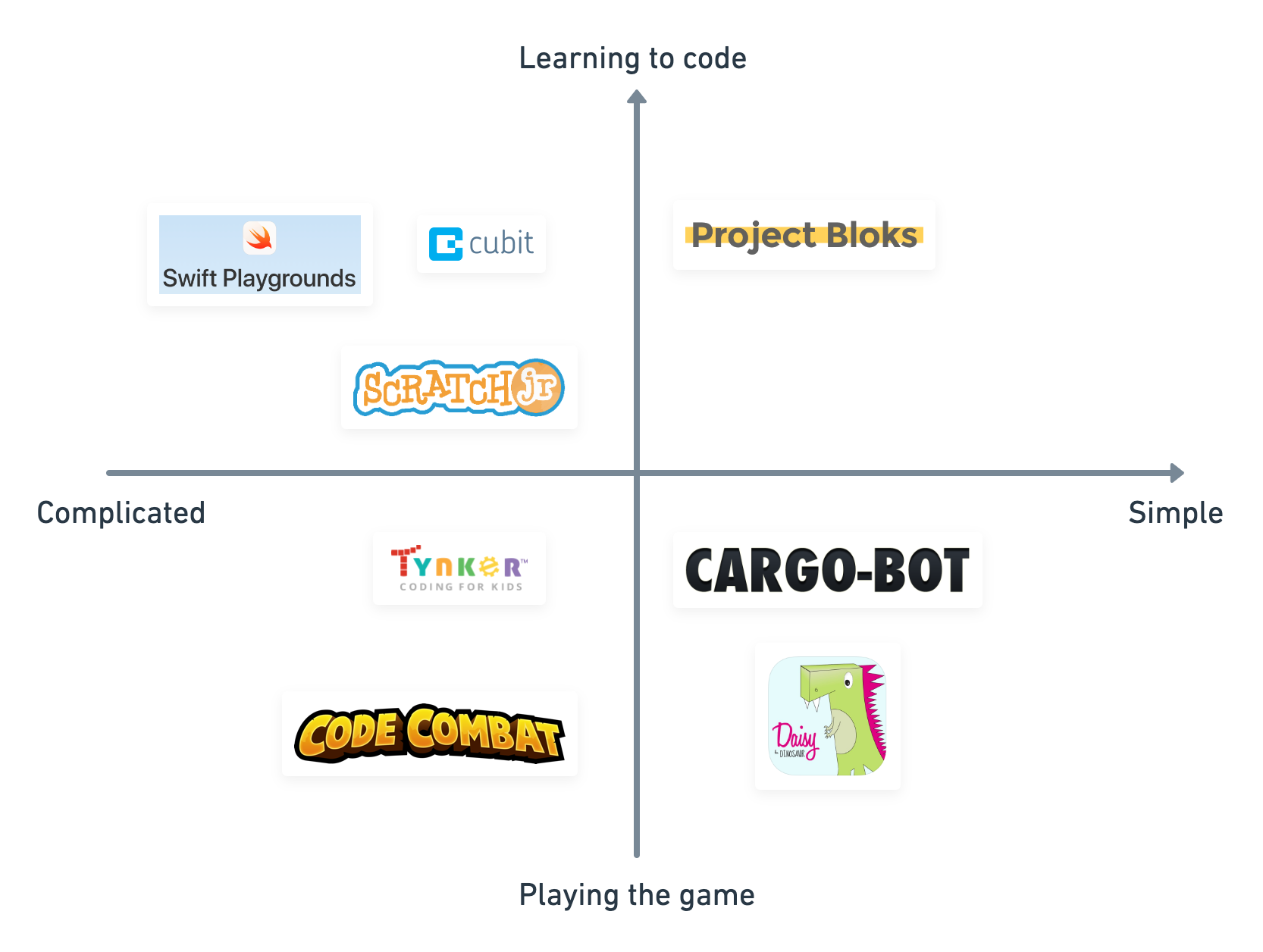
Existing educational tools that teaches coding:
Too complicated for kids.
Just playing the game not learning the concept of coding.

We interviewed parents and researched on kids to get to know about them.
In tablet-owning households, 7 out of 10 parents let their kids play with their tablets.
And because of this, a team of researchers at University of Iowa have also discovered that by age 2, 90% of modern children had a moderate ability to use a tablet.
Platform: Tablet

When you customize an item, you pour a little part of yourself into it, you feel that it already belongs to you, and you value it more.
Personalized, customized product gives you the ability to look and feel different. There is a premium on individuality, especially with millennials and gen Z.
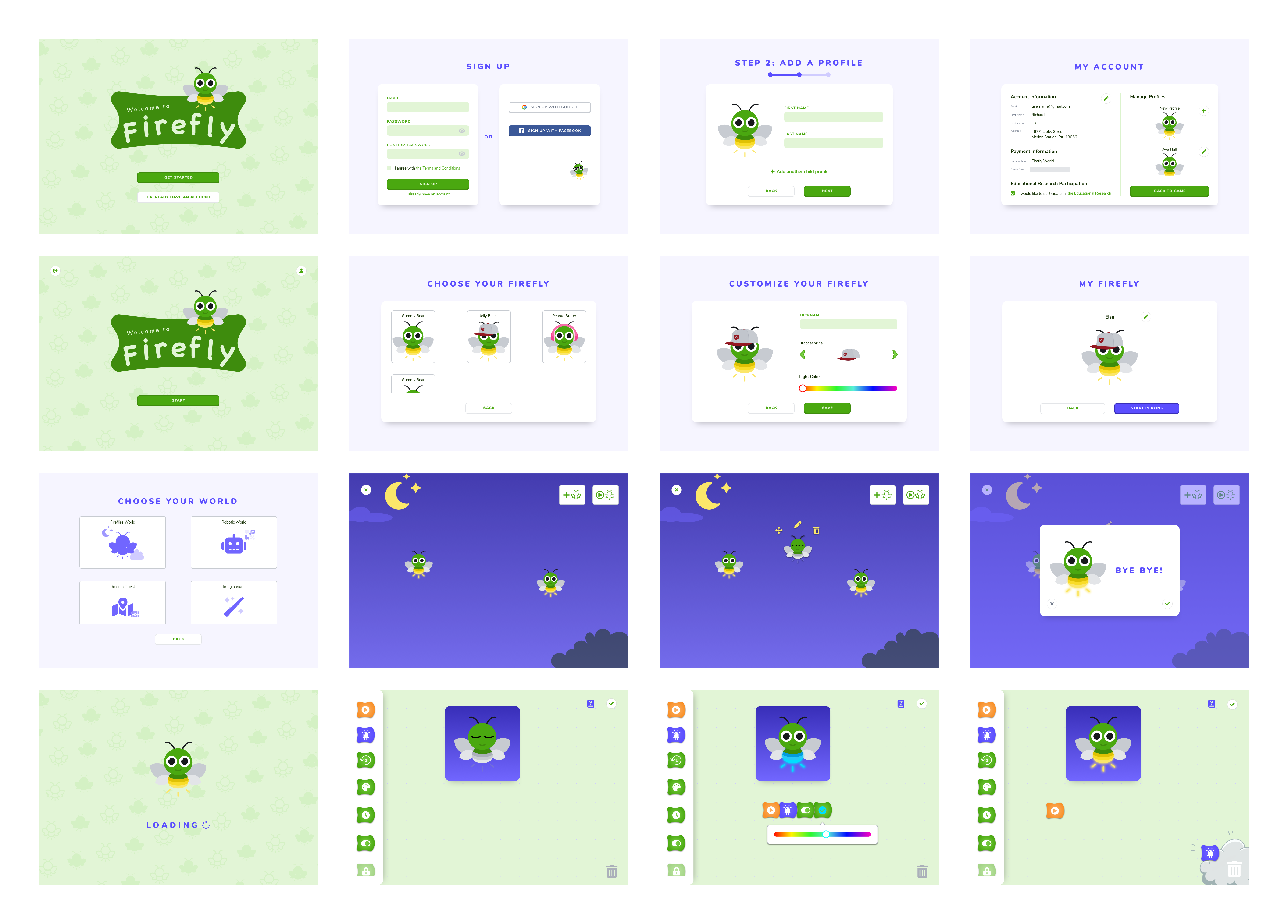
Profile management.
Character customization.
Preschoolers, ages 3-6, should be at the "preoperational" stage of Piaget's cognitive development theory, meaning they are using their imagery and memory skills. They should be conditioned to learning and memorizing, and their view of the world is normally very self-centered.
Kids are quick learners.
Kids get bored easily.
Gamification
To encourage learning instead of playing the game:
Provide the freedom to build things by coding blocks
Like legos, not just moving a character to complete a task.
Provide different world as different play mode.
To solve the problem of too complecated for kids:
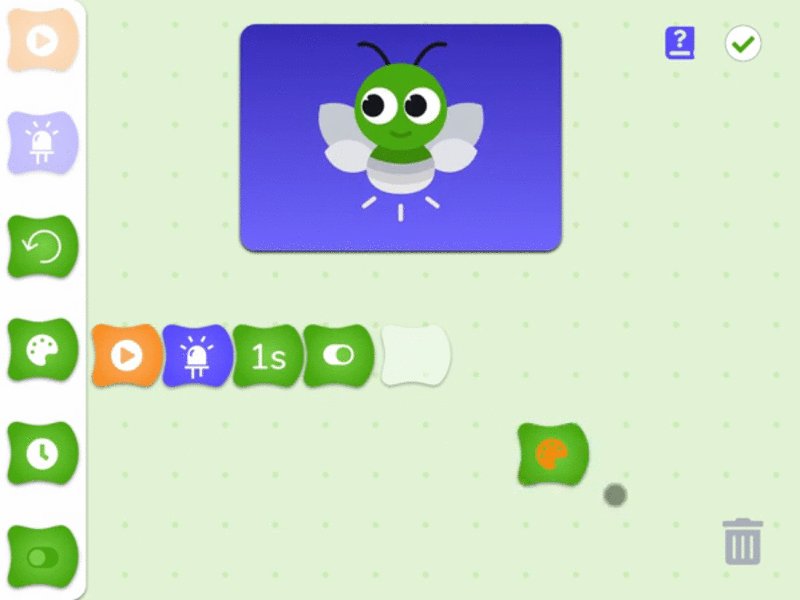
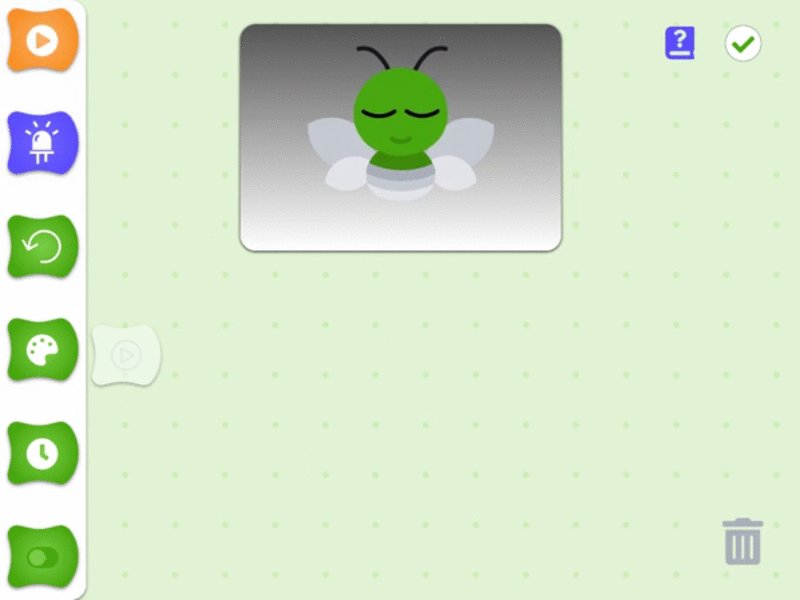
Interaction with coding blocks is easy.
Communicate with kids through graphics, icons, colors rather than text.
Instant feedback is important. Kids don't have the patience like the adults.
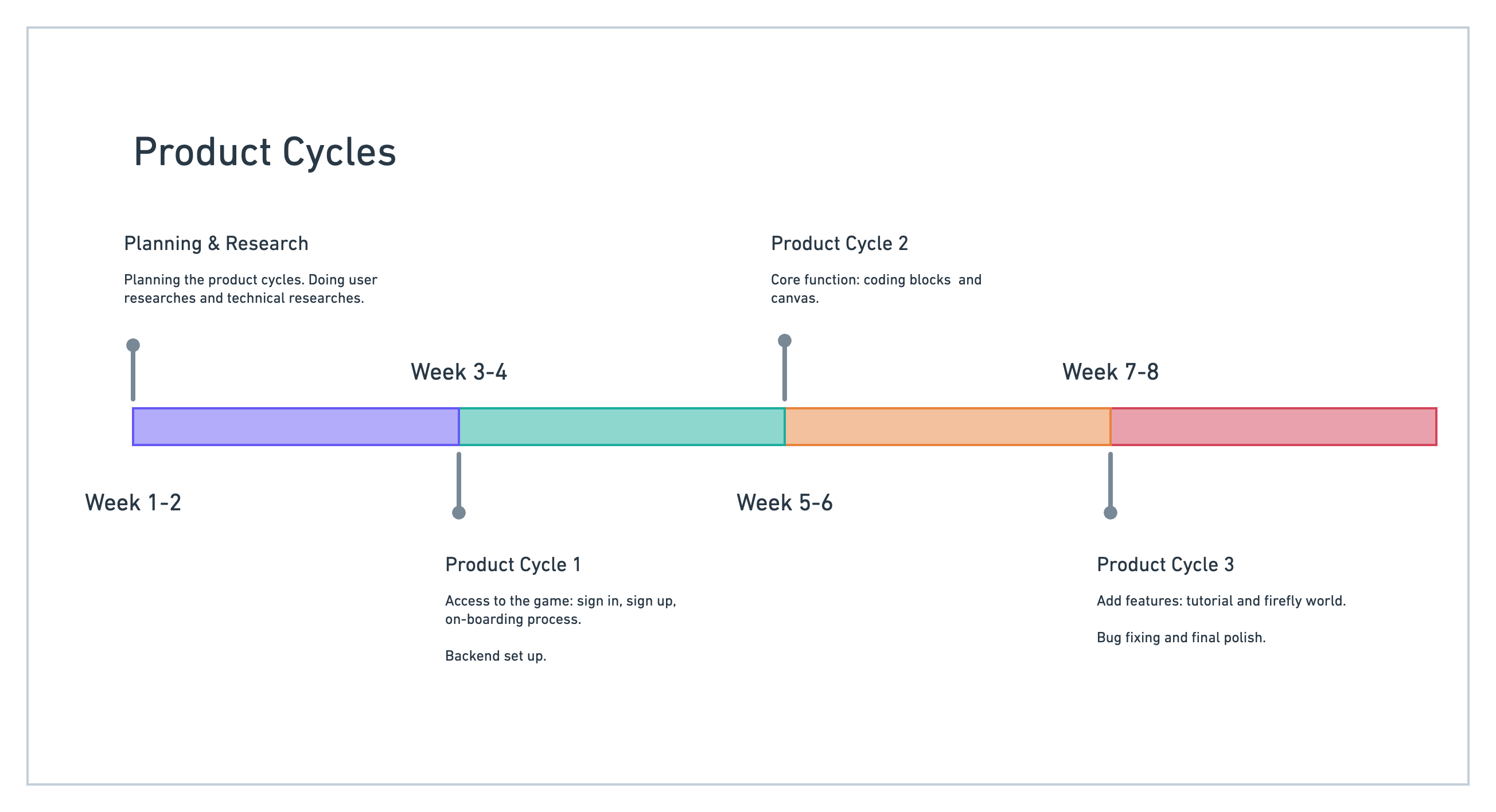
We want to deliver a proof of concept in 2 months. So we:
Focusing on one world: Firefly World
Focusing on one LED light
Focusing on horizontally connect the blocks because of the technical constraint

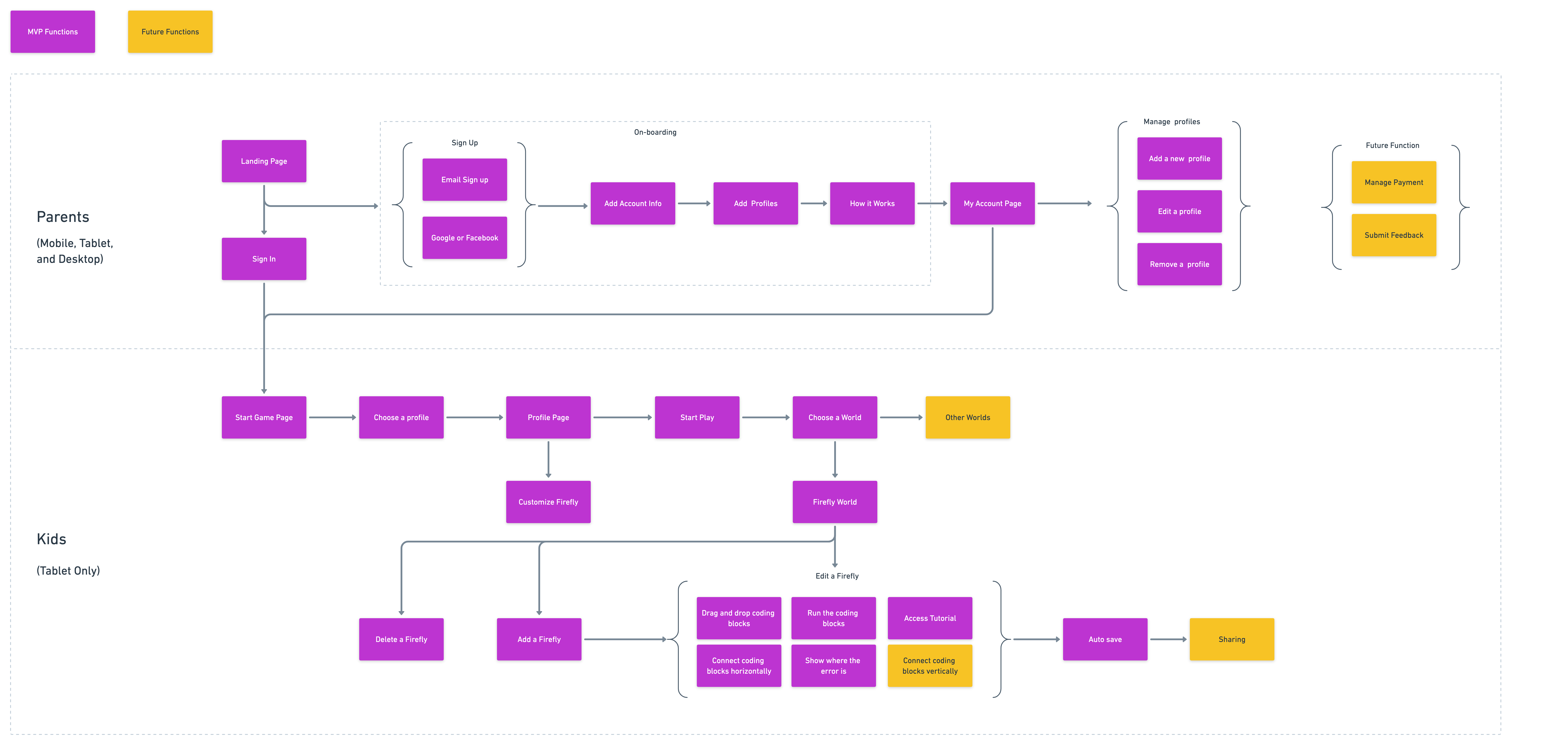
4-6 years old kids are not able to manage accounts and profiles by themselves, and we don't want the kids to mess up the account and all the profiles. So we separated the user flow for parents and kids:
Parents
Manage account and manage profiles.
Kids
Customize own profile and play the game.

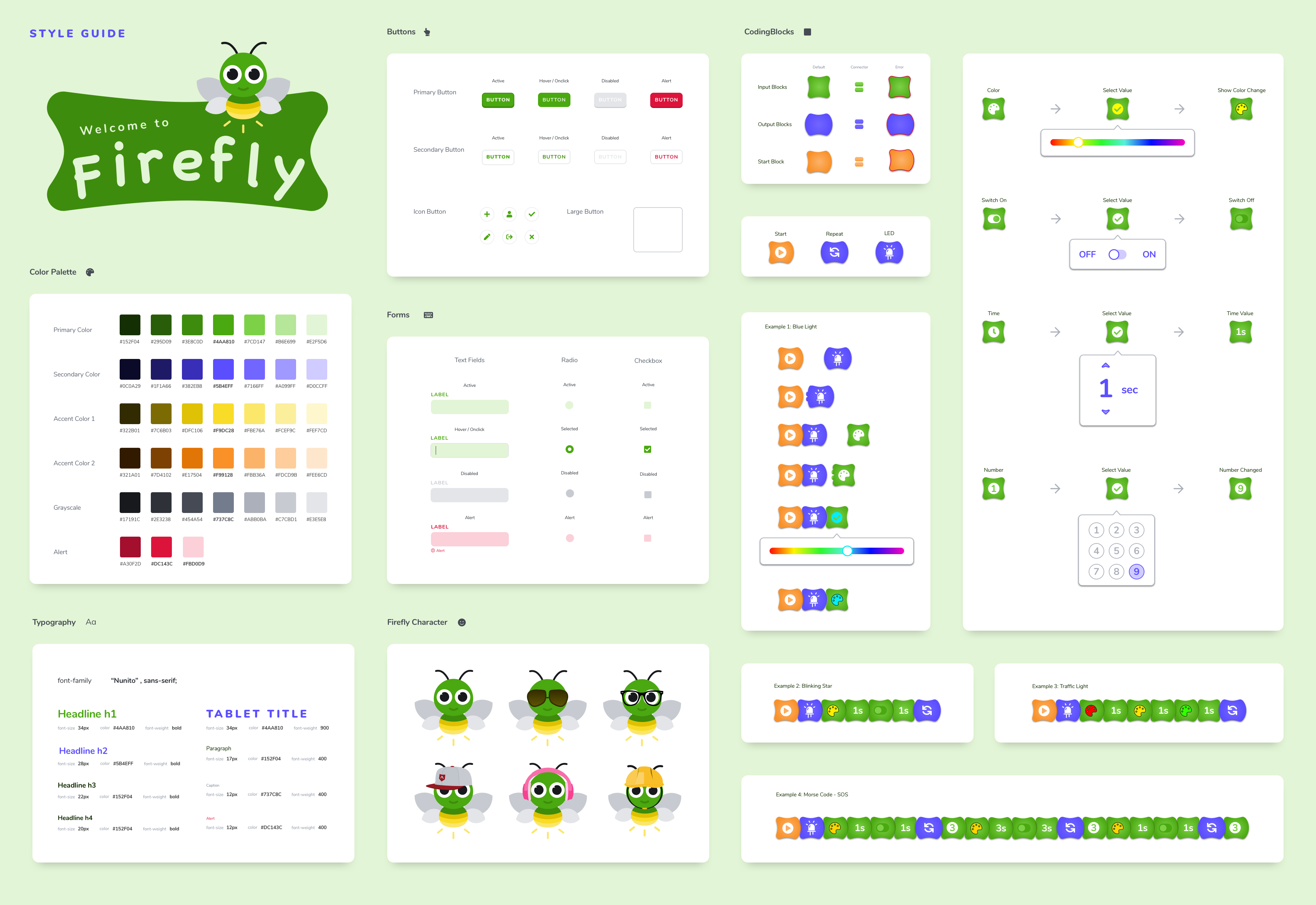
The most obvious features in kid-friendly design are colorful and softness. In addition, we used characters,icons, colors, and interactions to communicate with users.


User Testing
Unity
YC Spring 2020 Application
NSF SBIR Grant